 Quali saranno le tendenze del Web Design in questo 2018?
Quali saranno le tendenze del Web Design in questo 2018?
Zero chiacchiere! Scopriamo insieme verso quali direzioni si muoveranno i creativi digitali quest’anno.
Ecco le 12 tendenze “annusate” da AddLance.
MENU VELOCE
- Colori Vibranti
- Sfondi Particles
- Illustrazioni
- Caratteri grandi
- Animazioni HTML5
- Interazione
- Immagini vettoriali SVG
- Internet delle Cose
- Grottesco
- Forme organiche e diagonali
- Missione, Visione, Promessa
- A/B test
1) Colori Vibranti

Colorful landing page design by Adam Bagus for Arielle Careers
Tonalità vibranti, super saturazione dello schermo, intestazioni reiventate con tagli e angolazioni che abbandonano la classica linea orizzontale. Queste sono le tendenze 2018 per il Web Design per quanto riguarda i colori. Ma come mai sempre più creativi (e brand) stanno abbandonando quelli che erano i tradizionali colori del web? In parte questo è favorito dai progressi tecnologici nei monitor e nei dispositivi: gli schermi attuali supportano bene la riproduzione di colori più ricchi. In parte si tratta di una vera e propria tendenza messa in atto per distinguersi. L’uso di colori sgargianti e persino contrastanti tra loro hanno lo scopo di attirare i visitatori e di catturare la loro attenzione, in un mondo che è costantemente saturo di stimoli visivi.
2) Sfondi Particles

Un altro tra i trend del web design 2018 sono gli fondi di particelle ovvero particles backbrounds. Si tratta di uno stratagemma utile per i siti con problemi di prestazioni che devono avere uno sfondo video per esigenze aziendali o richieste specifiche della committenza. Queste animazioni sono javascript leggeri che consentono di creare movimenti come parte naturale dello sfondo, il tutto senza richiedere troppo tempo per essere caricato. Questi sfondi hanno la “benedizione” di attirare immediatamente l’attenzione dell’utente, quindi i marchi possono creare un’impressione memorabile in appena pochi secondi.
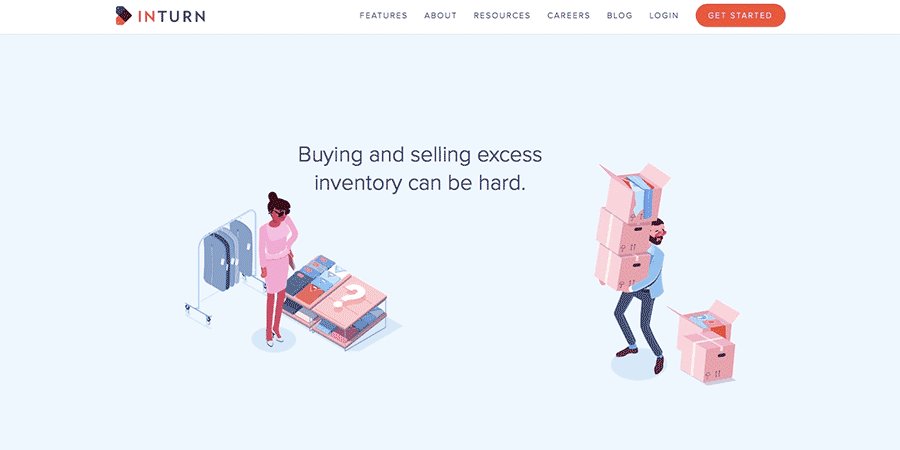
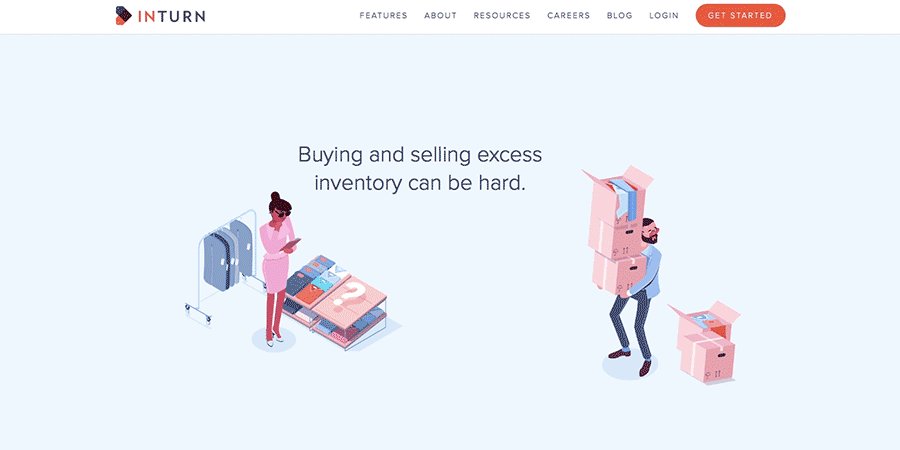
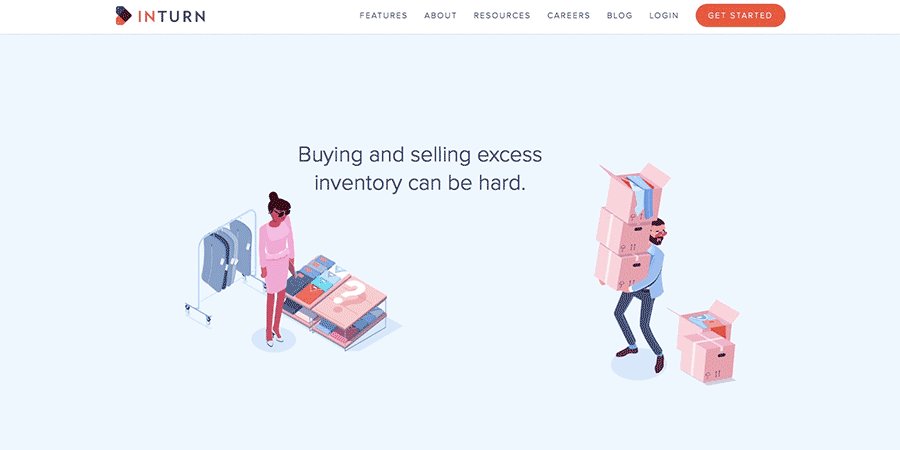
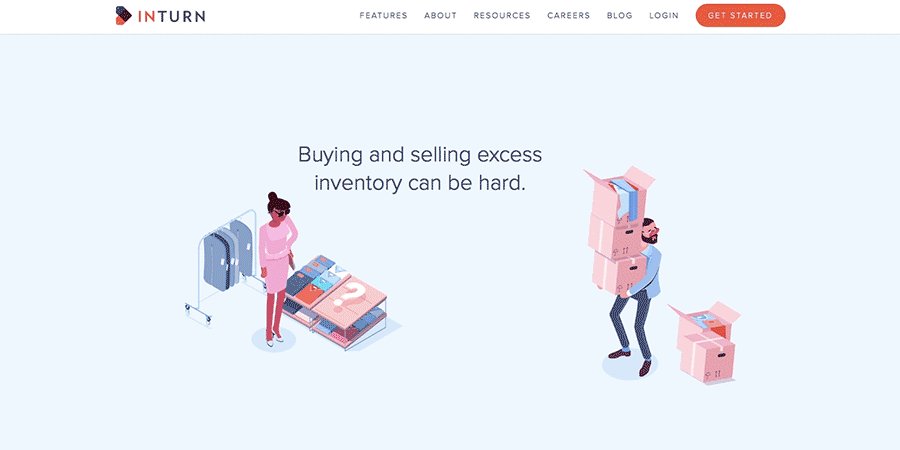
3) Illustrazioni

Yep – Custom illustration site
Insieme ai particles backbrounds, il 2018 è indubbiamente anche l’anno delle illustrazioni personalizzate. Personalizzare è oggi più che mai la parola d’ordine per distinguersi. Qualunque brand cerca la personalizzazione perché questo permette di distinguersi in mercati che diventano ogni anno più affollati. Qualunque sia la tua identità di marca, c’è probabilmente uno stile di illustrazione da abbinarle. Le illustrazioni possono essere usate con successo anche da marchi che hanno una brand image molto seria, per essere percepiti come più accessibili dai propri clienti.
4) Caratteri grandi (e grossi)
 Spazio anche alla “rivoluzione” tipografica del momento. La tipografia è sempre stata:
Spazio anche alla “rivoluzione” tipografica del momento. La tipografia è sempre stata:
- un potente strumento visivo
- un modo per creare personalità ed evocare emozioni
- in grado di impostare il tono sul quale un sito trasmette informazioni
Ancor più oggi ci sarà un aumento (esponenziale) nell’uso di caratteri tipografici personalizzati. La risoluzione sempre più nitida dei dispositivi attualmente in commercio aiuta lo sviluppo di questo trend. Ormai quasi tutti i browser possono supportare caratteri tipografici originali e non di sistema e utilizzarli è sempre più semplice. Il Web Designer è sempre più libero di utilizzare forme espressive creative e fuori dalla norma. La tendenza a usare caratteri particolari e grandi, grandissimi, sarà senz’altro d’aiuto nel migliorare la User Experience (UX) e, soprattutto, creando interesse e coinvolgimento, nel prolungare le sessioni del visitatore sul sito web.
5) Animazioni HTML5

Accenniamo anche alle animazioni HTML5, che sono indubbiamente tra le tendenze del Web Design nel 2018. Con l’avanzare della tecnologia dei browser, sempre più siti web si stanno spostando da immagini statiche alle animazioni per coinvolgere gli utenti nel loro approccio comunicativo. A differenza delle animazioni particellari menzionate in precedenza (che sono generalmente grandi sfondi), animazioni più piccole sono utili per coinvolgere il visitatore durante tutta la sua esperienza sulla pagina. Ad esempio, la grafica può:
- animare la pagina mentre si sta caricando
- funzionare come punto focale dell’intero sito
- creare interazioni significative con e per i visitatori
- consentire ai visitatori di vedere se stessi (e il proprio potenziale futuro come clienti) nei personaggi animati
6) Interazione

Apple MacPro esempio micro interazioni
Facebook e altri social network hanno reso le micro-interazioni estremamente popolari. Gli utenti adorano la capacità di contribuire con una varietà di reazioni a post e messaggi privati, dal tradizionale Like dei post, fino a una serie di cuori animati. Queste micro interazioni consentono all’utente di interagire con gli altri senza ricaricare la pagina. Le micro interazioni aiutano ad arginare di inconvenienti come la perdita di potenziali conversioni e forniscono agli utenti esperienze interattive più ricche. Utilizzarle sul proprio sito nel 2018 permette agli utenti di comunicare in tempo reale e di aumentare la velocità e la connettività che si aspettano.
Rivisitate e reimpiegate in modo minimalista con scopi educativi, strategici e di aumento delle conversioni sono anche le animazioni a scorrimento. Queste animazioni sostituiscono “vecchi” pulsanti e menu e incoraggiano l’utente a continuare a scorrere (scrollare) le pagine, con il risultato di:
- ripulire l’aspetto grafico/estetico del sito
- fornire all’utenza una esperienza reale e interattiva
Vedi un esempio qui, sul sito Apple per la presentazione del Mac Pro.
7) Immagini vettoriali SVG
 Il 2018 è anche il grande anno della grafica vettoriale scalabile (SVGs) sul Web e ci si può aspettare che questo formato grafico superi i formati di file tradizionali PNG, GIF per le icone e comunque le immagini semplici, con pochi colori e zero sfumature. Gli SVG sono immagini vettoriali, non pixel, che offrono molti vantaggi. Sono scalabili (si possono ingrandire all’infinito mantenendo la loro qualità), il che significa possono essere decisamente più leggeri da caricare.
Il 2018 è anche il grande anno della grafica vettoriale scalabile (SVGs) sul Web e ci si può aspettare che questo formato grafico superi i formati di file tradizionali PNG, GIF per le icone e comunque le immagini semplici, con pochi colori e zero sfumature. Gli SVG sono immagini vettoriali, non pixel, che offrono molti vantaggi. Sono scalabili (si possono ingrandire all’infinito mantenendo la loro qualità), il che significa possono essere decisamente più leggeri da caricare.
8) Internet delle Cose
La connettività tra dispositivi è stata un’enorme tendenza nel 2017 e proseguirà su questa strada anche quest’anno. Detta su due piedi la Internet of Things è la comunicazione macchina-macchina, anche se è molto di più di semplici dispositivi connessi tra loro. I dispositivi IoT possono essere un semplice frigorifero o una turbina complessa e, una volta programmati, ricevono informazioni e agiscono sui propri ambienti. Le API che consentono agli sviluppatori Web di connettersi e comunicare con questi dispositivi sono attualmente in fase di creazione, portando a una maggiore interconnessione.
9) Grottesco

Sito di Gucci – esempio di grafica che vira al grottesco
Il grottesco. Uno stile senza dubbio emergente già agli albori del 2017, un anno fa. Oggi il grottesco sembra aver contagiato, nello stile e nella grafica, anche brand importanti come Gucci. I lavori creati nello stile grottesco sembrano rifuggire tutti i consigli di ottimizzazione e le liste delle best practices a favore di sguardi ed effetti quasi surreali, regalando ai designer la possibilità di fare quel che vogliono piuttosto che quel che devono.
10) Forme organiche e diagonali

Forme più organiche e più oblique, quasi in omaggio al famoso architetto Hundertwasser, che dichiarò guerra alla linea retta. Angoli arrotondati, forme tondeggianti, spirali, negli elementi di interfaccia, nei menu, negli sfondi, nelle illustrazioni. Caselle di input, profili, avatar… tutto stondato. Ma anche menu che si sviluppano in diagonale, separatori e sezioni fuori dall’ordine della perpendicolarità.
11) Missione, Visione, Promessa

Prima il contenuto o prima il design? Il mondo dei creativi, non solo del Web, è stato per lungo tempo ossessionato da questo dilemma. Per risolvere l’annosa questione, ci viene in soccorso lo studio dei principi del marketing: partire dalla Visione dell’azienda, dai suoi Valori, la Missione, la Promessa Offerta, inquadrare il tutto in una Proposta di Valore (Value Proposition) aiuta il Web Designer a scegliere quali soluzioni adottare.
I princìpi del marketing, infatti, forniscono un quadro per tutti gli altri processi decisionali e, dopotutto, anche i marchi sono fondati su princìpi: c’è sempre sotto una visione, una missione, una promessa. Ognuna di queste cose richiede credenze sottostanti per animarle, per renderle pertinenti per gli altri In altre parole: i princìpi forniscono il perché.
12) A/B test

Invece di rimanere in “balia” dei gusti estetici del proprio pubblico, i designer possono testare versioni diverse di un progetto, per vedere quale funziona meglio, quale converte di più.
La tecnica di testare diverse versioni di una pagina Web su campioni di pubblico reale, si chiama test A/B, anche detto Split Test.
Per un A/B test che si rispetti comincia da questi principi:
- Importanza: testa prima di tutto le cose più importanti (ad esempio la headline in testa alla pagina)
- Granularità: non fare troppe modifiche. La modifica di più elementi renderà quasi impossibile definire quale variabile sta ottenendo risultati positivi o negativi
- Sovrapposizione: mantieni la semplicità, esegui un test alla volta per non inquinare i risultati
- Rilevanza: spesso è bene cominciare a testare la pagina con più traffico, un risultato statisticamente rilevante arriverà prima
Non vedere un test A/B come una difficoltà insormontabile. Può essere una esperienza molto gratificante dato che alla fine, stai soddisfacendo il cliente guidando il suo traffico e incoraggiando le conversioni. In questa ottica, anche dal punto di vista del Web Design l’A/B testing sarà una tendenza in ascesa nel 2018.




0 commenti